爱奇艺签到小组件分享
本着能不动手的都用软件去完成的宗旨,区区签到这种重复无聊的事情当然要写个小脚本让它自己去完成啦!!刚好看到 AppStore 上有个叫 Scriptable 的小组件应用,并且还是支持 JavaScript。那就在 serverless 平台上创建定时自动签到任务。用手机实时监控签到进度。嗯!白嫖的味道~ o( ̄▽ ̄)o 真香!
Tips:按照本文创建小组件的思路可以做服务器监控。实时查阅更新订阅列表等等···
实现的效果:

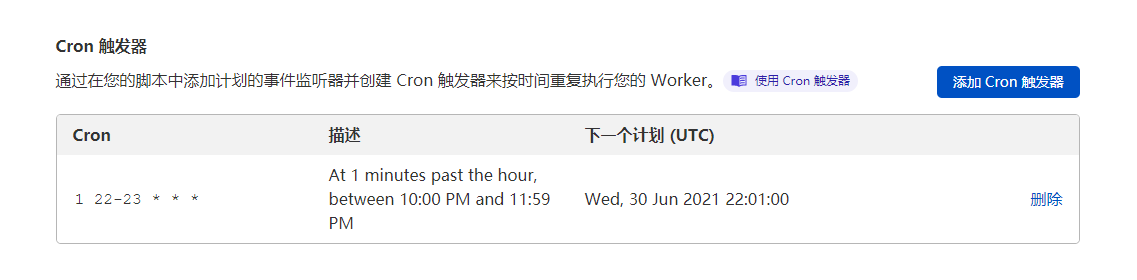
cloudflare 平台上创建 Workers 及Cron 触发器:
- workers 的代码:
/**
* Example someHost is set up to take in a JSON request
* Replace url with the host you wish to send requests to
* @param {string} yourCookieSubString the string called `P00001` Find In Cookie
* @param {string} url the URL to send the request to
*/
const yourCookieSubString = stringFindInCookie
const url = "https://tc.vip.iqiyi.com/taskCenter/task/userSign?P00001="
+ yourCookieSubString
+ "&lang=zh_CN&app_lm=cn&deviceID=pcw-pc&version=v2&platform=Q.browser.iPhone"
/**
* gatherResponse awaits and returns a response body as a string.
* Use await gatherResponse(..) in an async function to get the response body
* @param {Response} response
*/
async function gatherResponse(response) {
const { headers } = response
const contentType = headers.get("content-type") || ""
if (contentType.includes("application/json")) {
return JSON.stringify(await response.json())
}
else if (contentType.includes("application/text")) {
return await response.text()
}
else if (contentType.includes("text/html")) {
return await response.text()
}
else {
return await response.text()
}
}
async function handleRequest() {
const init = {
headers: {
"content-type": "application/json;charset=UTF-8",
"cookie":'you iqy cookie'
},
}
const response = await fetch(url, init)
const results = await gatherResponse(response)
console.log('success')
return new Response(results, init)
}
// 监听小组件请求
addEventListener("fetch", event => {
return event.respondWith(handleRequest())
})
// 监听定时任务
addEventListener("scheduled", event => {
console.log(event.scheduledTime)
return event.waitUntil(handleRequest())
})- 创建触发器

手机 Scriptable 上创建小组件脚本
async function loadItems() {
let url = "yourWorkersUrl"
let req = new Request(url)
let json = await req.loadJSON()
// console.log(json)
return json
}
let getItem = await loadItems()
if (config.runsInWidget) {
let widget = await createWidget(getItem)
Script.setWidget(widget)
}
async function createWidget(items) {
let item = items
let gradient = new LinearGradient()
gradient.locations = [0, 1]
gradient.colors = [
new Color("#1c1c1c"), new Color("#29323c")
]
let widget = new ListWidget()
widget.backgroundColor = Color.dynamic(new Color("b00202"), new Color("5a180f"))
//widget.backgroundGradient = gradient
let titleStack = widget.addStack()
let authorsElement = titleStack.addText("爱奇艺会员")
authorsElement.font = Font.mediumSystemFont(21)
authorsElement.textColor = Color.white()
authorsElement.textOpacity = 0.9
titleStack.addSpacer()
let bodyStack = widget.addStack()
let titleElement=bodyStack.addText("\n🏅🏅\n已签到" )
titleElement.font=Font.mediumSystemFont(12)
titleElement.textColor=Color.white()
titleElement.textOpacity=1
let datesElement = bodyStack.addText("" + item.data.continueSignDaysSum)
datesElement.font = new Font('AvenirNext-Bold', 40)
datesElement.textColor = Color.cyan()
datesElement.textOpacity = 0.9
let titleEl=bodyStack.addText("\n🏃\n 天" )
titleEl.font = Font.mediumSystemFont(12)
titleEl.textColor=Color.white()
titleEl.textOpacity=1
bodyStack.addSpacer()
let footerStack = widget.addStack()
let date = new Date(Date.now())
let dateFormatter = new DateFormatter()
dateFormatter.useMediumDateStyle()
dateFormatter.useShortTimeStyle()
let strDate = dateFormatter.string(date)
dateEle=footerStack.addText(""+strDate)
dateEle.font= new Font('SF Mono', 11)
dateEle.textColor=Color.white()
dateEle.textOpacity=0.9
footerStack.addSpacer()
return widget
}本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!